Jak hacknout zdroják
Jak snadné je procházet zdrojový kód backend aplikace? Zkusili jste k tomu využít API a neoprávněně si tak zobrazit soubory uložené na serveru? Podívejte se, jak se to dělá a rovnou to se mnou opravte.
Častým problémem aplikací je, že se každá její část chová trochu jinak. Jinak se chová web a jinak REST API. V tomto případě si na webu nemůžeme zobrazit soubory nebo adresáře, ale pomocí API už to udělat můžeme.


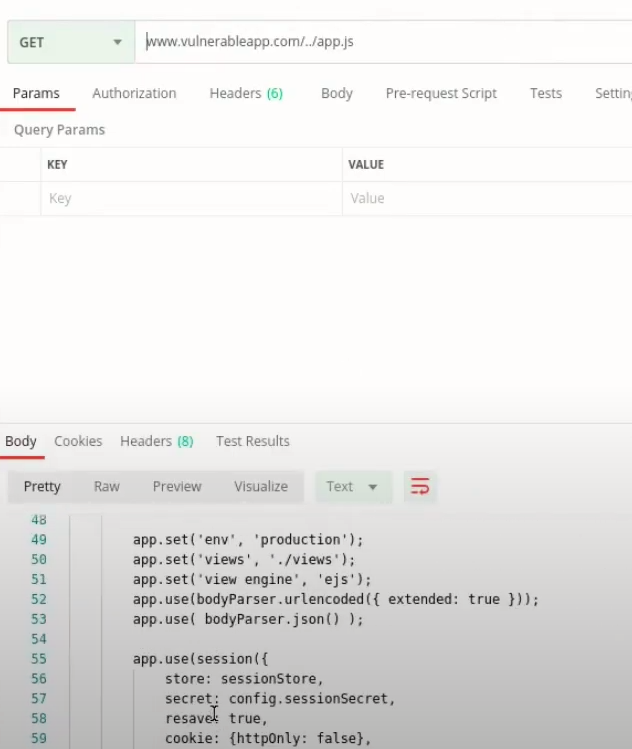
Útočník může procházet zdrojový kód, který je na serveru uložený a pomocí tečkové notace může cestovat napříč adresáři
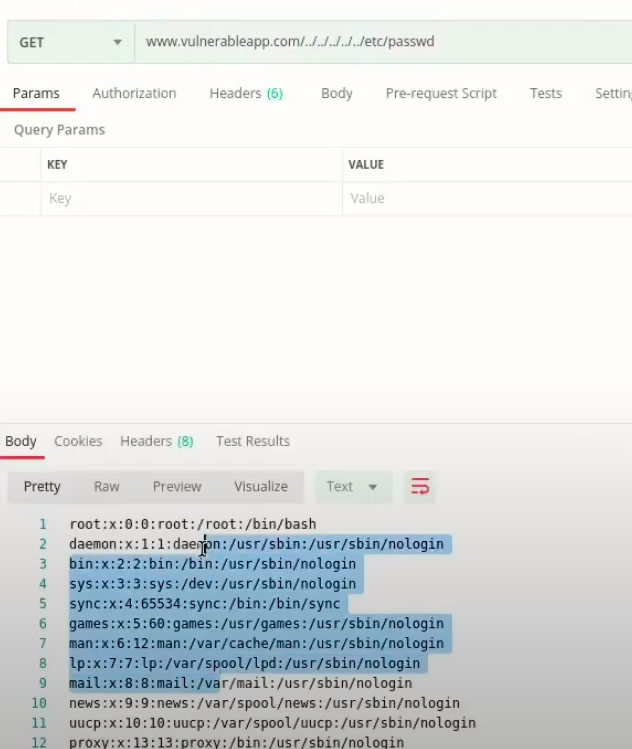
až k souboru se systémovými hesly (/etc/passwd).

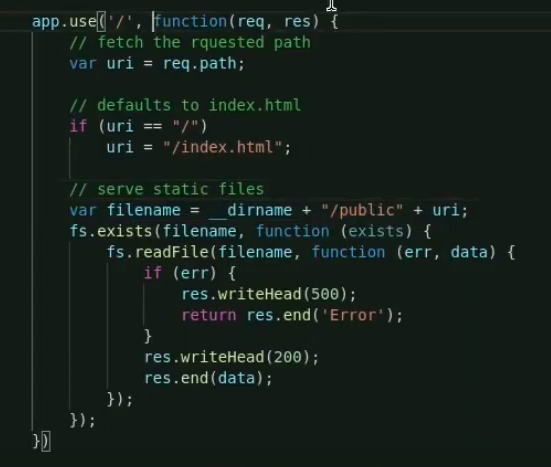
Toto chování je potřeba zakázat a umožnit uživateli pohybovat se jen v rámci určitého adresáře aplikace. Nejlepší je k tomu použít nějaký globalní middleware. Současný kód obsluhující tuto funkcionalitu vypadá takto:

Funkce upravíme tímto způsobem:

Dejte si pozor, jestli se vaše webová aplikace chová stejně jako API. V každém případě zakažte možnost procházení adresářů a souborů na serveru.
Podívejte se na video, kde tuto funkcionalitu hackuju a rovnou v kódu opravuju:
Dej odběr a žádné další video už ti neunikne. 👇